לפני כמה חודשים עברתי להשתמש ב-Sketch ככלי העיצוב העיקרי שלי. במאמר הבא אכתוב על השיקולים בעת המעבר, המקורות בהם נעזרתי, והפיצ׳רים שאני חושב שהשילוב שלהם יחד עושה את התכנה הזאת לשילוב האולטימטיבי של כל מה שהיה טוב באינדזיין, אילוסטרייטור ופוטושופ יחד.
*עדכון: למי שמעוניין לראות את סרטון הדרכה שהכנתי מהפוסט הזה (באנגלית) מוזמן לצפות בו ב-SketchCasts (שאני ממליץ פה עליהם בהמשך בלי שום קשר). הנה הקישורים לחלק 1 ולחלק 2 של הדרכת הוידאו שלי שם.
אני בטוח שרובכם כמוני. אתם עובדים במקום תובעני, אולי יש לכם משפחה, אולי יש פרויקטים נוספים מהצד. אין לכם רגע פנוי, בטח לא כדי להחליף את כלי העיצוב העיקרי בו אתם משתמשים.
אבל בואו נסכים שרצוי לקפוץ על הזדמנות טובה אם אנו מאמינים שיש סיכוי שבעתיד נוכל להפיק ממנה תועלת משמעותית.
בקיצור, נראה לי שיש לא מעט מעצבים שחוששים לעשות צעד כזה, אבל סקרנים לדעת איך ניתן לעשות זאת, ובגלל זה כתבתי את הפוסט הזה.
* הערה שולית: הפוסט הזה פורסם לראשונה ב-HackingUI, והיה הצלחה בעולם. הוא תורגם ע״י יונתן שמיר – מעצב ועורך כאן בפיקסל. אני מתרגש לפרסם אותו כאן בארץ, כי בעוד בעולם מעצבים מחברות מובילות כמו טוויטר, פייסבוק ועוד מאמצים את סקצ׳ ככלי עיצוב עיקרי, אני חושב שאין כאן מספיק מודעות בארץ לכלי הזה והגיע הזמן שתהיה. בגלל זה גם אתם רואים יותר ויותר פרסומים של חינמיים ומקורות לסקצ׳ בניוזלטר שלנו.
* הערה שולית #2: סקצ׳ הינה אפליקצייה למק בלבד. אבל גם אם יש לכם PC, תמשיכו לקרוא – כדי שתדעו מה זה.
בפוסט הבא אשתף את הסיפור שלי, פיצ'רים יעילים בתוכנה שהיו חלק מההחלטה שלי לעבור, וגם איך הצלחתי להשתיק את כל התירוצים של עצמי.
מוכנים? נתחיל!
כיצד ומדוע קיבלתי את ההחלטה
לפני כמה חודשים רציתי לכתוב פוסט ששמו "How I Made Photoshop My Bitch". למעשה הטיוטה עדיין קיימת במע׳ הניהול שלי ב-HackingUI.
הייתי חנון פוטושופ אמיתי (ומי שמכיר אותי יודע). היה לי מערך של סקריפטים ותוספים. היו לי קיצורי מקלדת לכל הפעולות שרק צריך, והיו לי שיטות עבודה מתקדמות בהן השתמשתי לעיצוב UI ואפילו לויירפריימס.
אבל…. העבודה בפוטושופ תמיד הייתה טירחה (בלשון המעטה) ולפני כמה חודשים קראתי כמה מאמרים נהדרים על סקץ' 3 החדשה. (שבדיוק יצאה באותם ימים).
כשהחלטתי שאני רוצה לנסות את סקץ', לפני שאפילו לחצתי על כפתור ההורדה, התחשבתי בשני דברים:
1. יש רק 15 ימים של Trial לתוכנה, אז החלטתי שאני מתכוון לנצל כל אחד מ-15 הימים האלו כדי באמת לנסות את סקצ׳ בתור כלי עיצוב מרכזי, ולא סתם לסמן "V" שניסיתי. רציתי להגיע להחלטה אמיתית עד לסיום התקופה. מבחינה זו הגבלת הזמן הייתה טובה כי היא גרמה לי להיות ממוקד במטרה.
2. אני עמוס במשימות בעבודה, כך שאין לי זמן מיותר למשחקים. העובדה שאני עובד משרה מלאה בתפקיד דרשני מאוד, מנהל שני בלוגים וגם נשוי ואבא לילדה מקסימה לא משאירה לי זמן פנוי לניסיונות מחוץ לשעות העבודה. הייתי צריך לנסות את הכלי בסביבת העבודה היומיומית שלי עם הפרויקטים האמיתיים שאני עובד עליהם כרגע.
החלטתי לקפוץ למים.
מתחילים
הדבר הראשון שעשיתי היה ליצור תיקיית קישורים בשורת הסימניות. כמו כן נרשמתי ל-Sketchcasts של רפאל קונדה כדי ללמוד ממדריכי הווידאו שהוא מעלה לשם (תמיד מדריכי וידאו עובדים יותר טוב). זה עולה $8 לחודש, אבל מקסימום תרשמו, תראו את כל הסרטונים שיש לראות ואז תסירו את עצמכם מרשימת המשלמים אחרי חודש. ב-$8 יש לכם בערך מערך לימוד שלם של סקצ׳ בוידאו.
מקורות לימוד סקץ'
Design+Code של מנג טו http://designcode.io/sketch ואני ממליץ לקרוא את הראיון שלנו עם מנג טו בו תמצאו עוד תובנות וקישורים.
Sketchmine – http://www.sketchappsources.com
Sketchtips – http://www.sketchtips.info
Sketchtricks – http://sketchtricks.com וגם תוכלו לעקוב אחרי המאמרים שלהם במדיום.
BrilliantSketch – http://brilliantsketch.com
בנוסף הכנתי רשימת מעקב אחרי אנשים רלוונטיים בטוויטר כדי להישאר מעודכן. תוכלו לעקוב אחר הרשימה בחשבון הטוויטר של HackingUI.
הפיצ'רים בסקץ' שבגללם אני מרגיש שלעולם לא אוכל לחזור לפוטושופ
כלי דגימת הצבע
כלי דגימת הצבע בסקץ' הוא זכוכית מגדלת העוזרת לדגום צבע ברמה מדוייקת במיוחד. תמיד תהיו במרחק Ctrl+C מהצבע בו תרצו להשתמש.

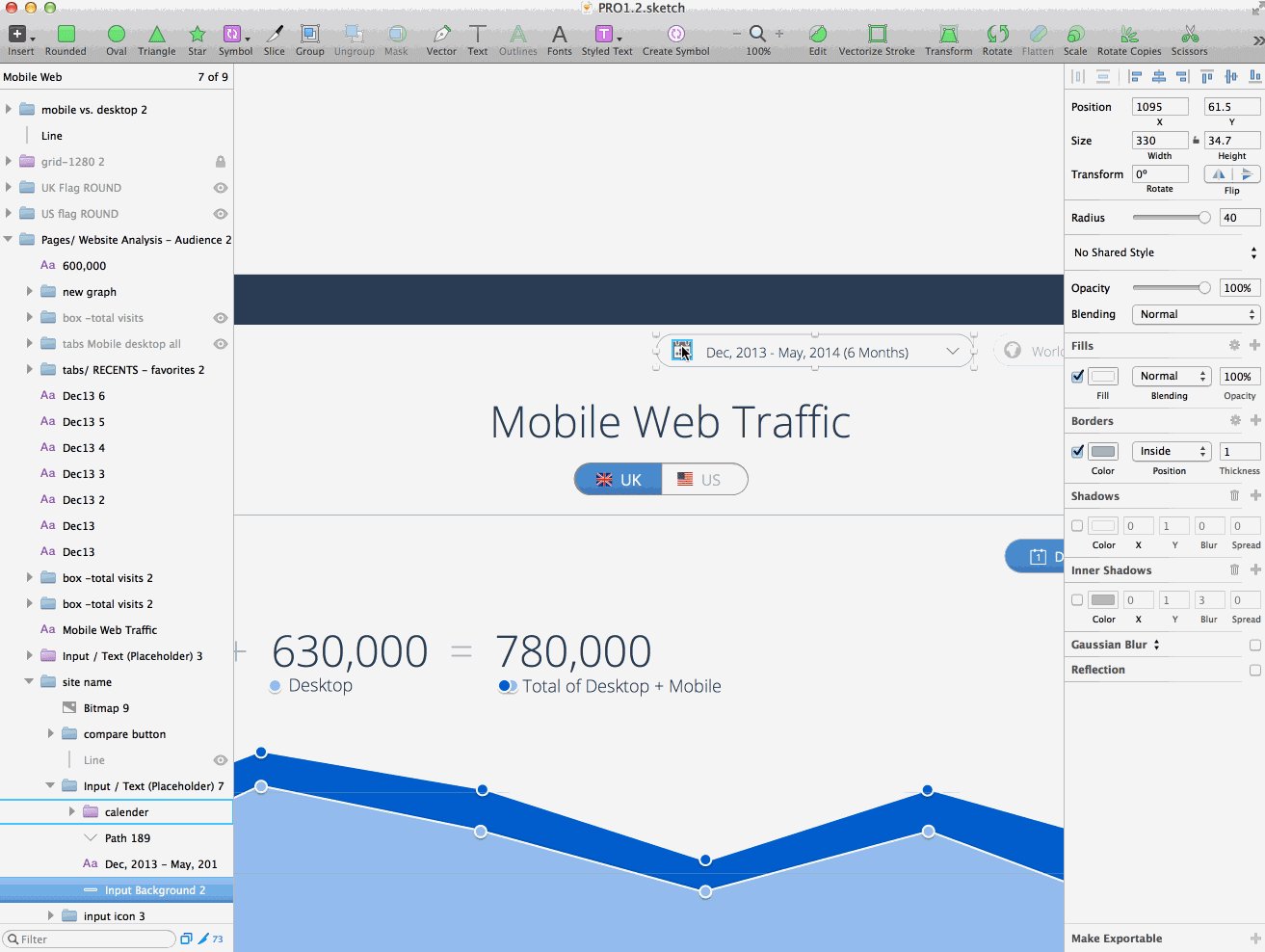
חלון הצבעים
חלונית הצבעים עוזרת לשמור קבוצות צבעים מאורגנות לשמירה על קונסיסטנטיות בעיצובים שלכם.
בפוטושופ נעזרתי בקובץ swatches.aco כדי לארגן את הצבעים בחלונית הצבעים, אבל כל פעם הייתי צריך לבחור שכבה בחלונית השכבות, לעבור עם העכבר לחלונית הצבעים וללחוץ Enter. כאילו, באמת?? זה רציני?? קראו לי עצלן, אבל בסקץ' אני לא צריך לבחור שכבה כדי לשנות את הצבע שלה.
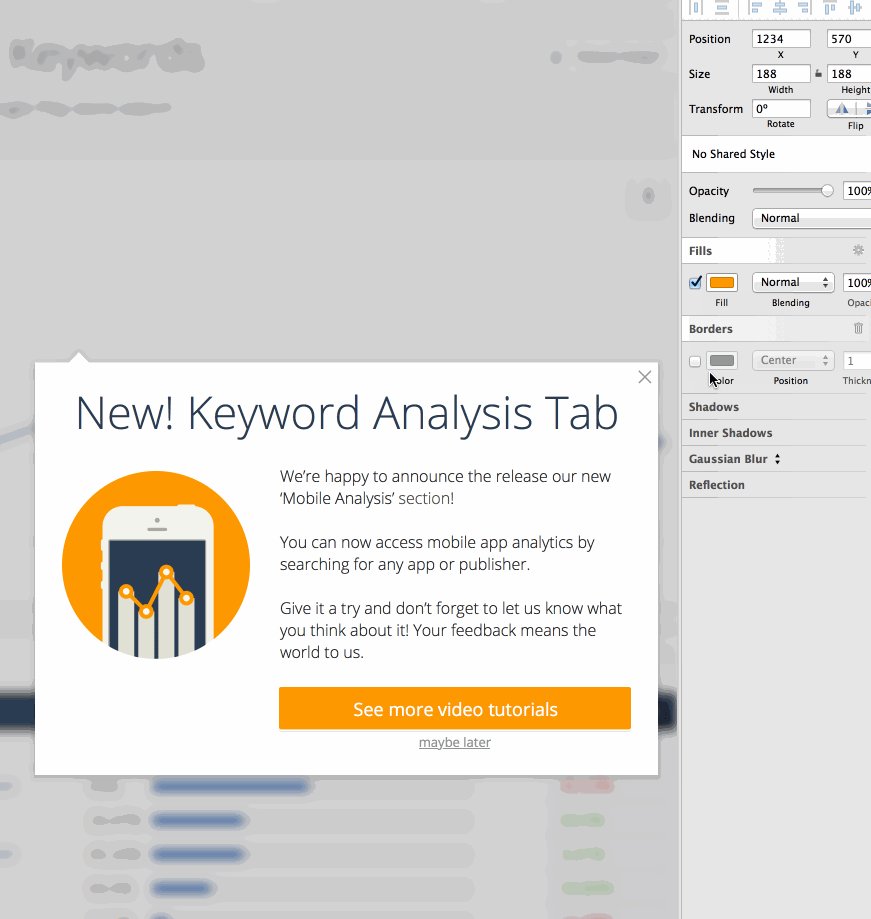
מאפייני צבע המילוי והקונטור של כל שכבה מופיעים בחלון הצדדי, בנוסף לפלטת הצבעים של הקובץ שלי, כך שזה עושה לי חיים קלים לשמור על אחידות צבעי המותג תוך כדי עבודה.

אגב, בעזרת תוסף סקץ' (בעל קיצור דרך במקלדת) אני יכול לשנות לסירוגין בין צבע המילוי לצבע הקונטור (כמו shift-x באילוסטרייטור ואינדיזיין).
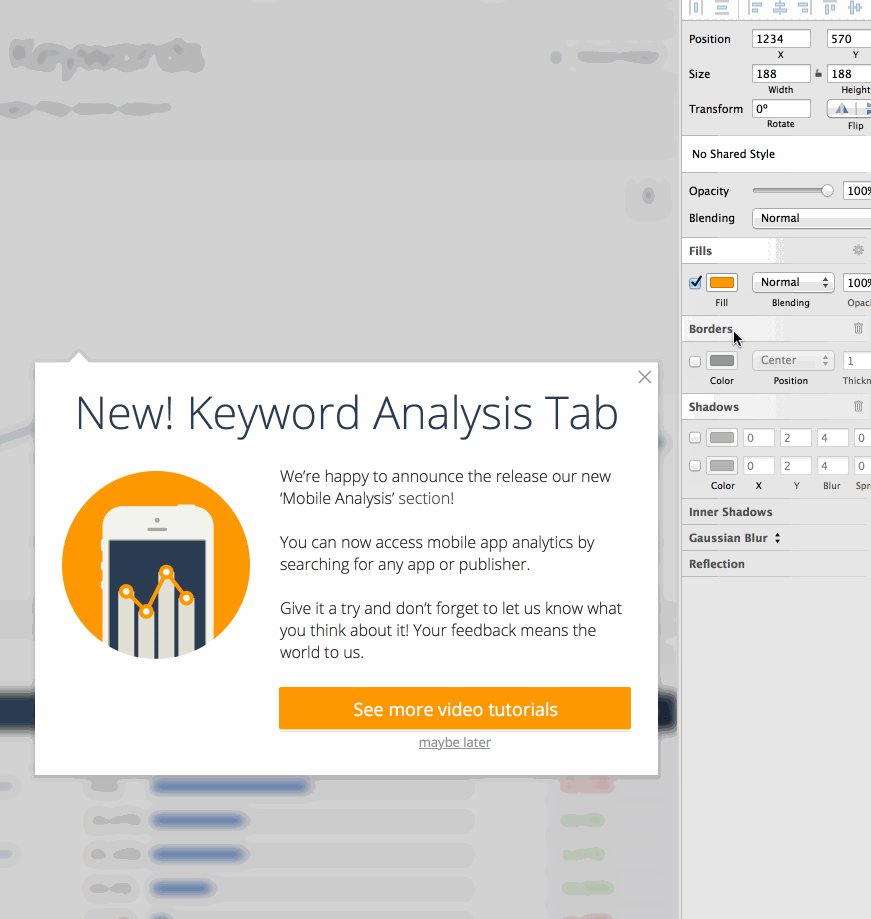
ישנם גם תוספים המנקים את צבע המילוי של צורה או ממלאים את צבע הרקע של כל הקובץ. באותה חלונית צדדית מופיעים גם מאפייני ההצללות ושאר האפקטים. הכל באותה חלונית (!!!) לא כמו בפוטושופ, בה הם מפוזרים בין חלונית האקשן, חלונית השכבות ושאר מקומות.
בסקץ' הכל מופיע בחלונית אחת.
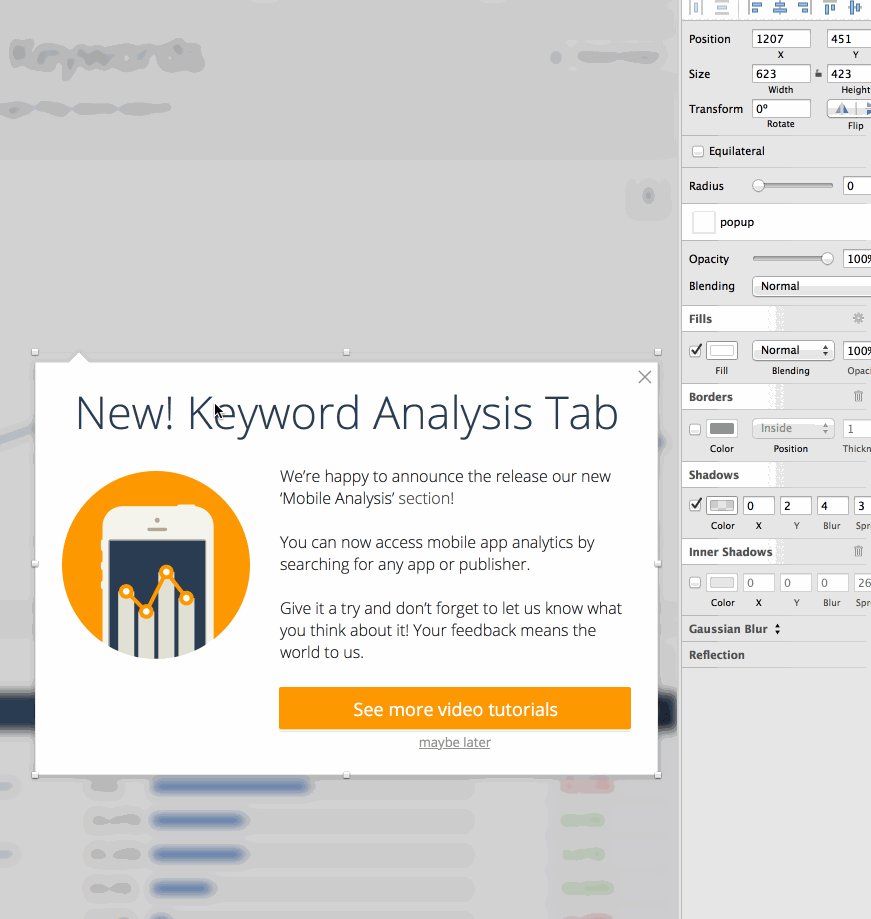
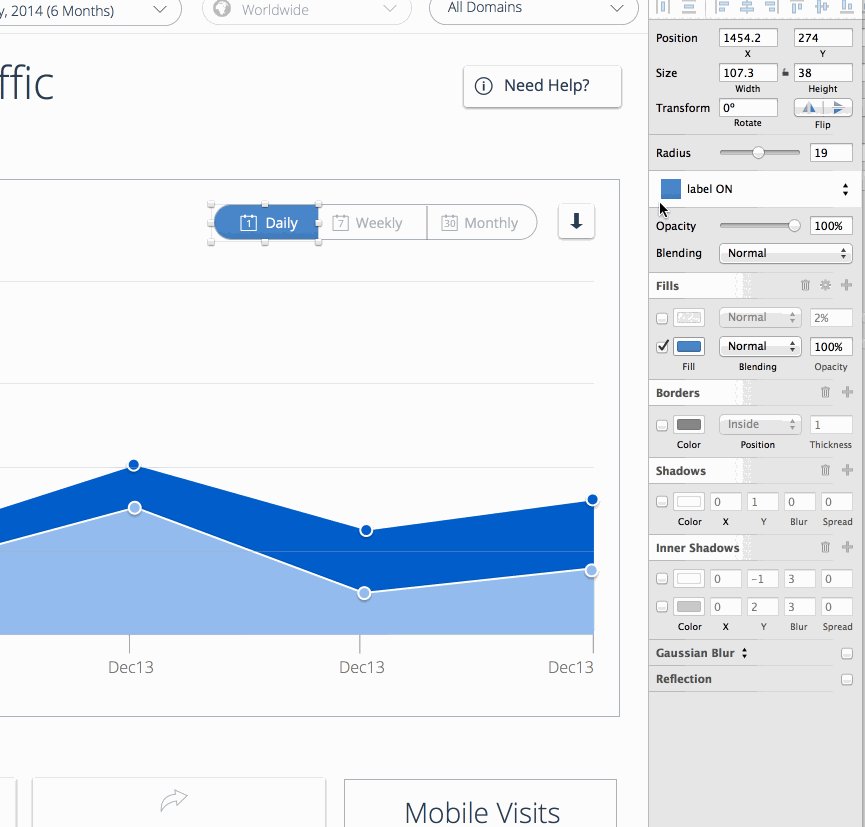
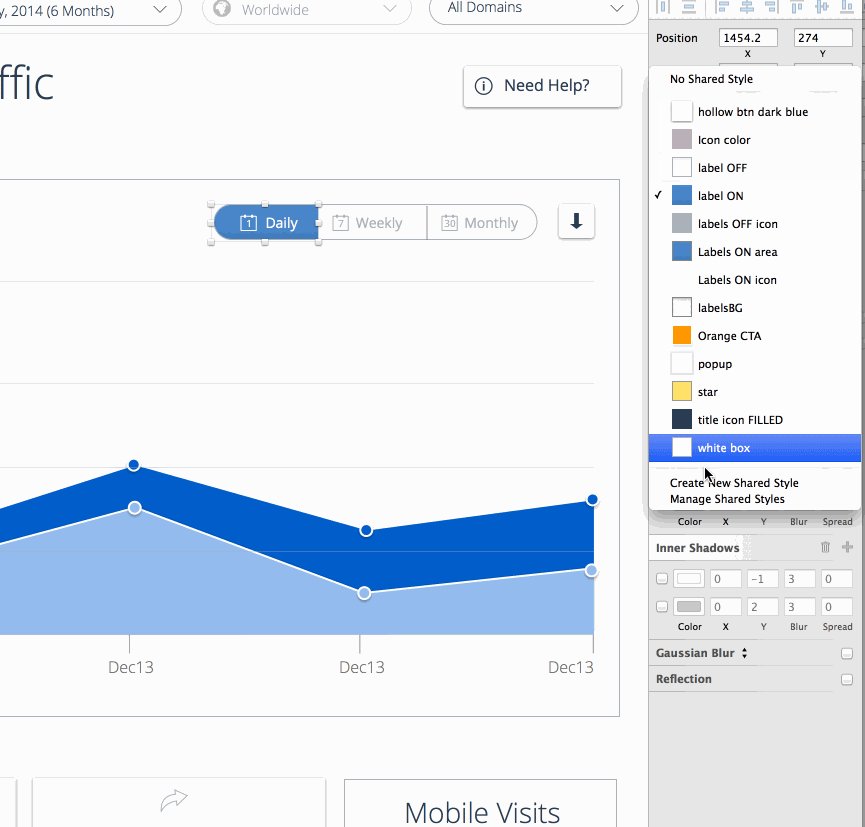
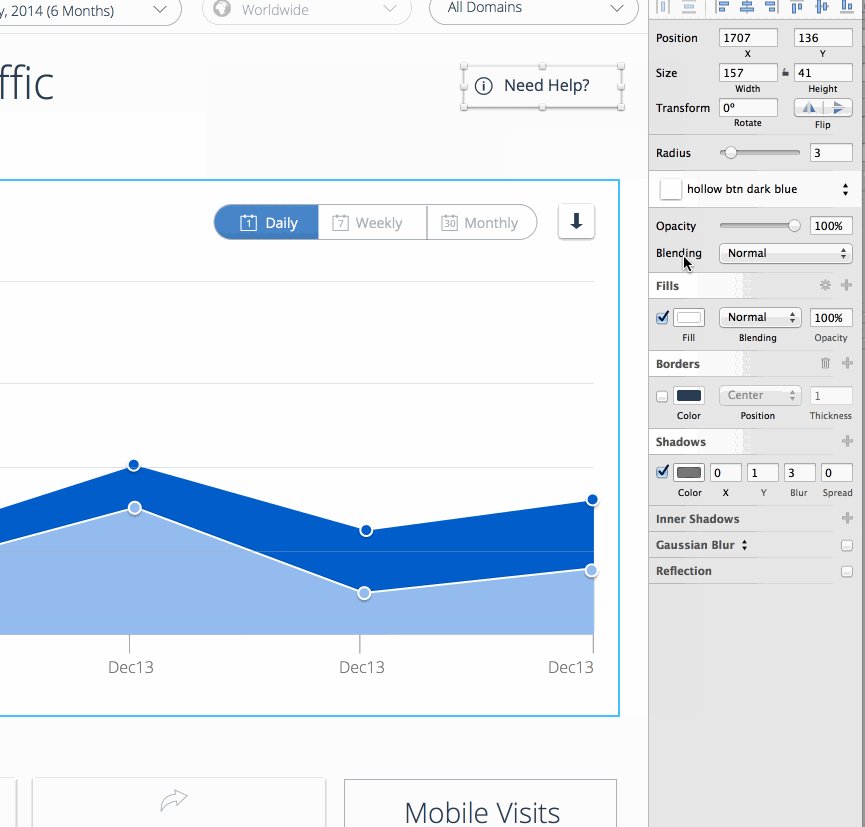
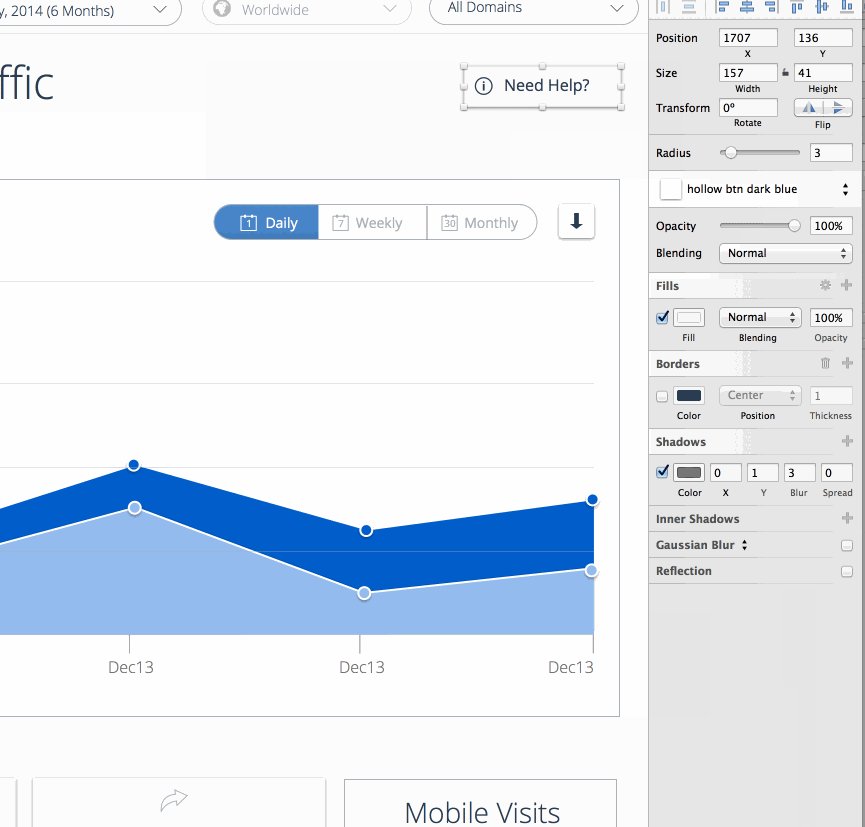
ואחרון חביב, ניתן לשמור כל סגנון של צורה בתפריט "Shared Styles" שנמצא מעל מאפייני צבע המילוי (fill) והקונטור (border). זה ממש כמו חלונית ה-styles בפוטושופ שהייתי משתמש בה אבל זה יותר נגיש. זה עוד משהו שממש עוזר לי ליצור אלמנטים מסובכים בקלות, ולשמור עליהם קונסיסטנטיים בכל דף חדש שאני יוצר באפליקציה. שינוי צורה בעלת Shared Style ישפיע על כל הצורות בעלות אותו סגנון בכל עמוד בקובץ בו אתם עובדים.
ואם כבר מדברים על עקביות זה מביא אותי לפיצ'ר הבא האהוב עלי.

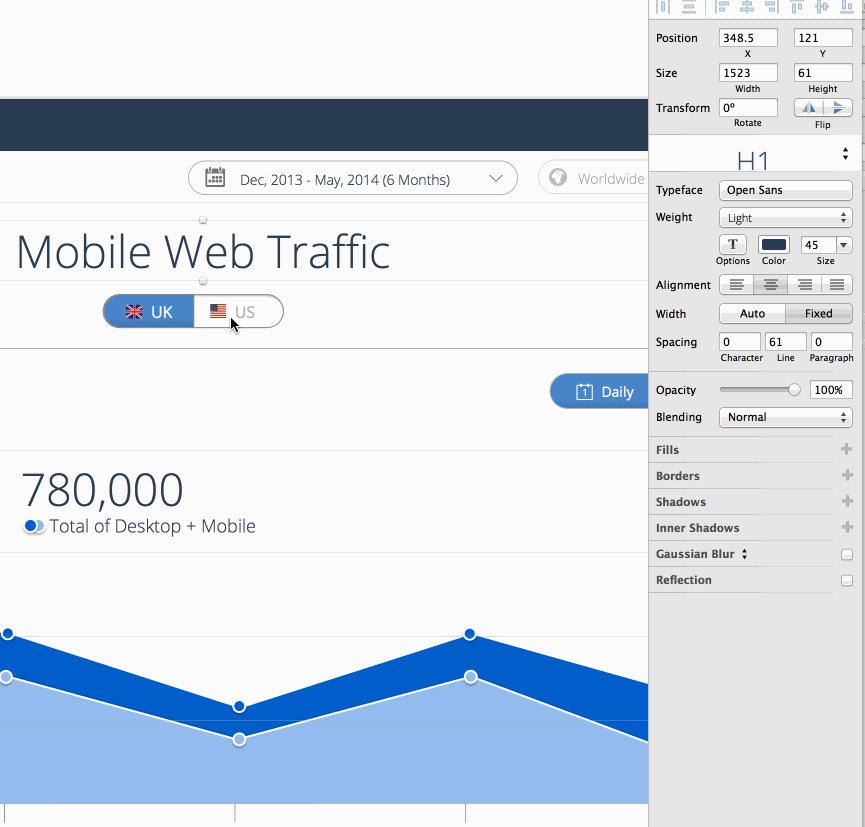
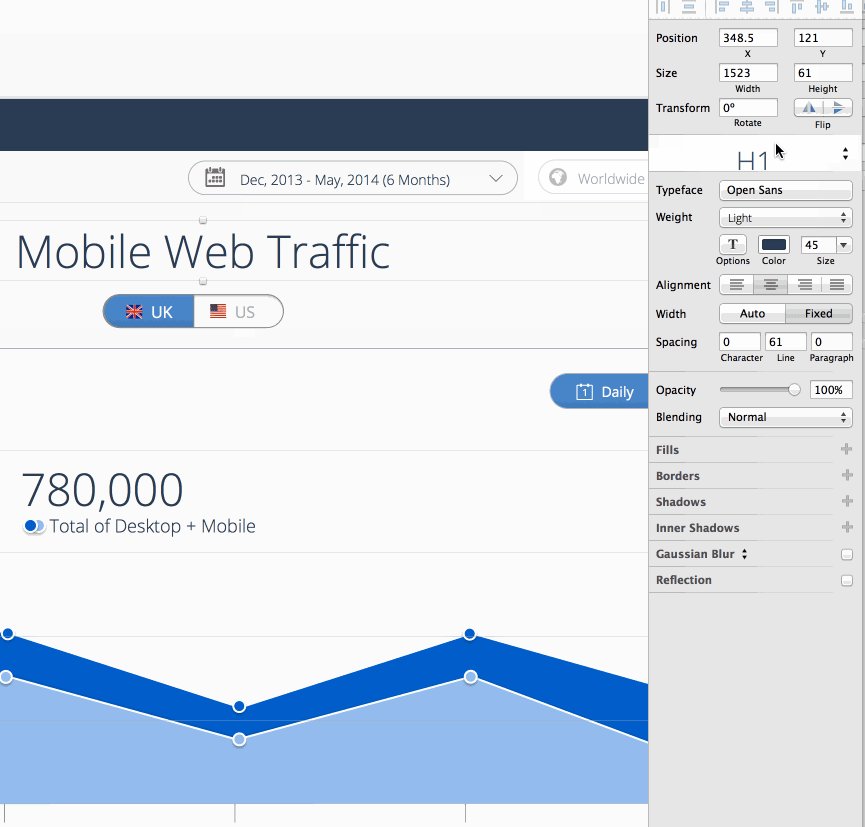
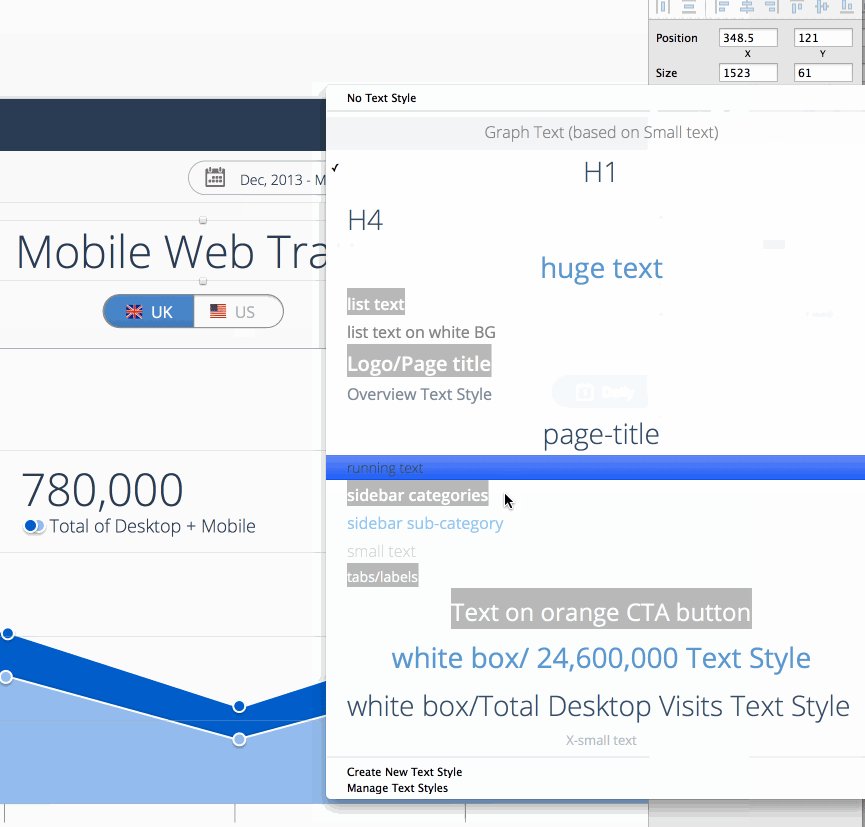
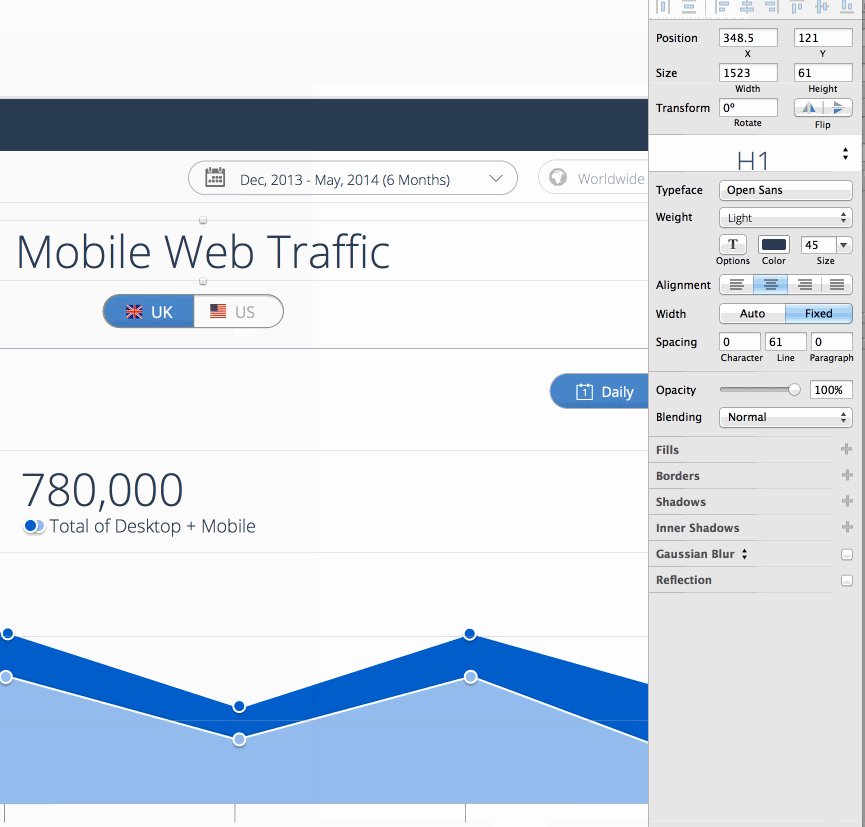
סגנונות טקסט שבאמת עובדים
בסקץ', כמו שכתבתי מקודם על ה-Shared Styles, יש גם Shared Text Styles, שעובדים בצורה כל כך קלילה ונוחה. כאשר עובדים עם טקסט, תפריט ה"Shared Styles" הופך ל"Shared Text Styles". דבר זה מקל על השליטה ב H1, H2, H3 וכו' וגם בסגנון הפסקאות.
כמו בShared Styles, שינוי הסגנון המשותף של טקסט על מילה מסויימת במסמך ישנה את שאר קטעי הטקסט המקושרים בשאר הקובץ (כלומר בכל הדפים והארטבורדים באותו קובץ). זה יכול להיות קצת מסוכן לפעמים, אבל מכריח אותנו לשמור על קונסיסטנטיות בעיצובים שלנו.
אני אפילו הכנתי סטיילגייד טיפוגרפי שנמצא בקובץ בעמוד הראשון (אני כבר אכתוב על הפיצ׳ר של ״עמודים״).

שינוי גודל של צורות מורכבות בעלות פינות מעוגלות וטולטיפים
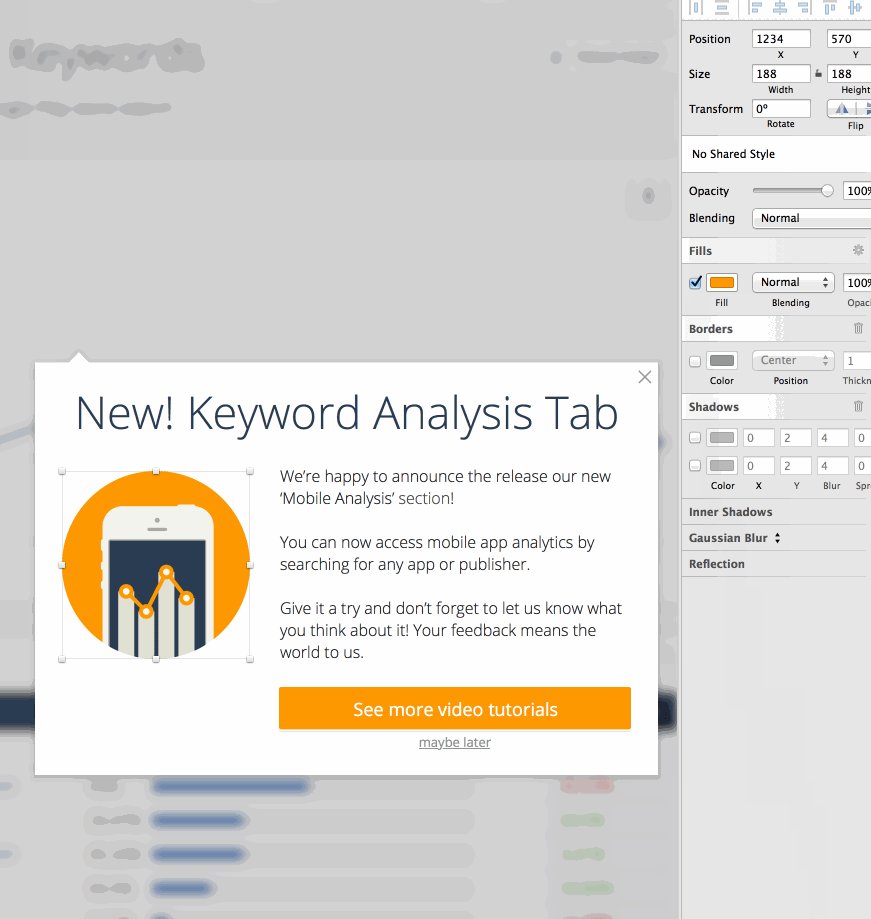
בכל פעם בה אני משנה גודל של צורה מורכבת בסקץ' אני חווה אחד מאותם רגעים של "וואו, סקץ', איזה תכנה גאונית את".
שרוצים לערוך צורה מסויימת שנמצאת בתוך צורה אחרת – היא זמינה בקלות. פשוט צריך לבחור את הצורה המורכבת, ללחוץ Enter ואז Tab כדי לבחור את הצורה הרצויה בתוך אותה צורה מורכבת. למשל, במקרה של טולטיפ בו אנחנו רוצים לשמור על הגודל המדויק של ה-tip, אבל רוצים להגדיל את התיבה עם הפינות המעוגלות. אגב, כאשר משנים גודל של צורה בעלת פינות מעוגלות – ניתן למתוח את הצורה מבלי שיווצר שום עיוות בפינות. דבר ברור מאליו אבל עד לא מזמן לא היה ברור מאליו בפוטושופ.

אפקט טשטוש הרקע (Background Blur)
זה אולי רק טרנד חולף, אך תמיד כשרציתי ליצור רקע מטושטש בפוטושופ הייתי צריך ליצור קבוצה מעל כל השכבות, לבחור את כל השכבות, לעשות copy-merged ולהדביק כשכבה חדשה לתוך הקבוצה ואז ללכת ל Effect > blur > Gaussian blur. הדבר הבאמת מבאס היה שכל שינוי בעיצוב שמתחת לשכבת ה-Blur הזאת היה מצריך אותי לעשות copy-merged ואת התהליך הזה מחדש.
בסקץ' כל מה צריך לעשות הוא ליצור צורת ריבוע ולתת לו אפקט "טשטוש רקע". זה יטשטש כל שכבה שנמצאת מתחת לריבוע. סופר פשוט, סופר יעיל.

Symbols
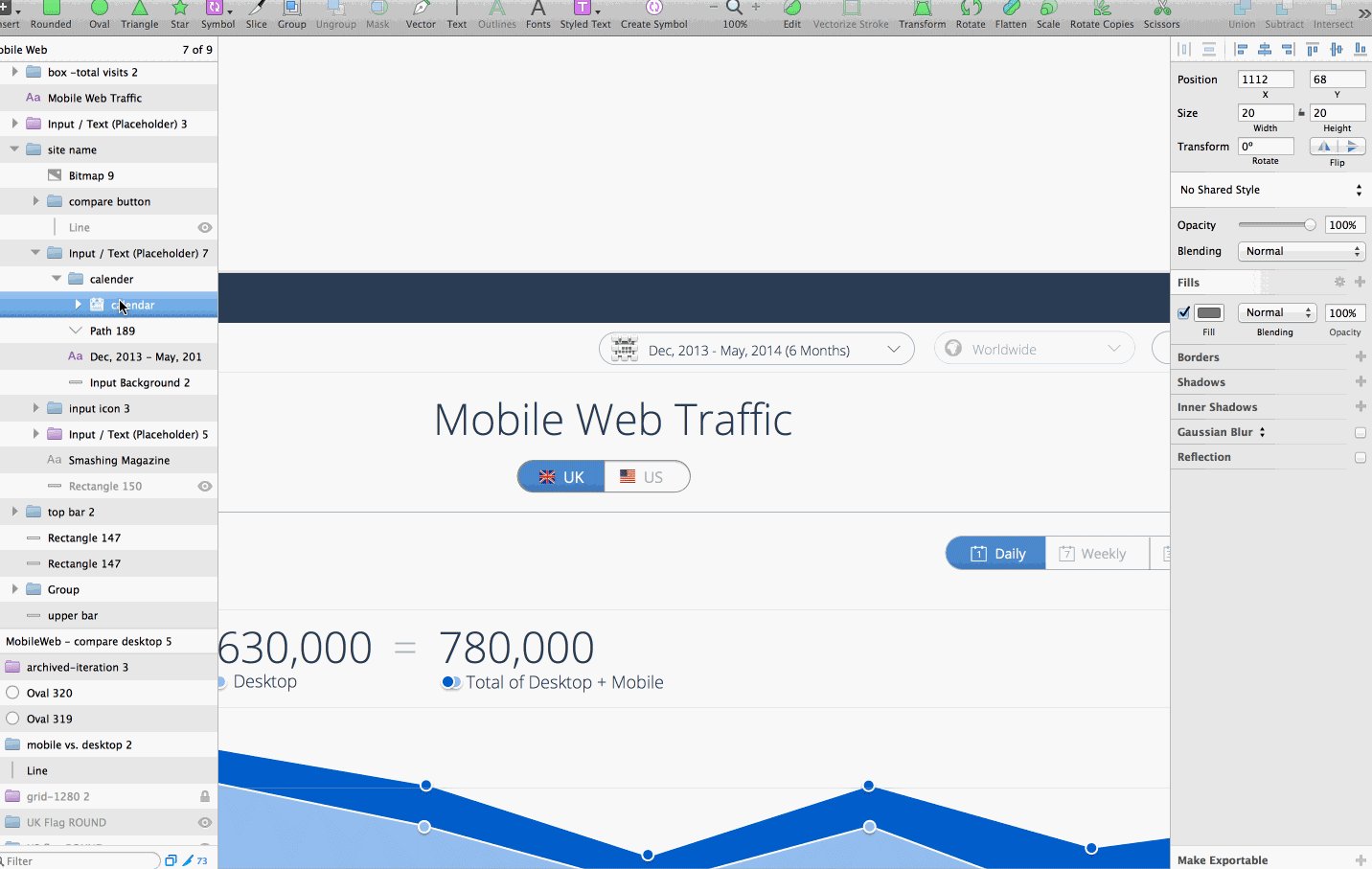
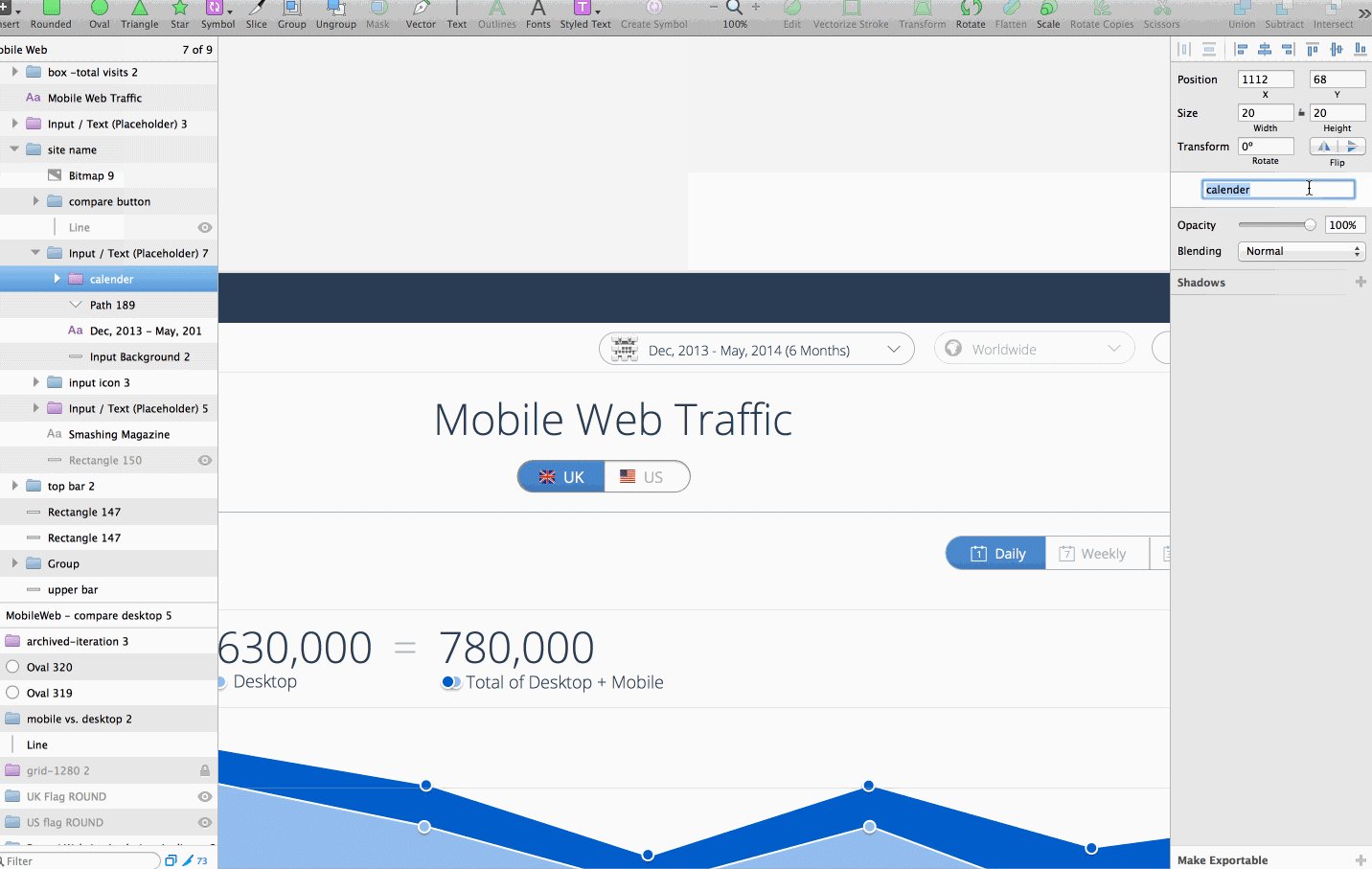
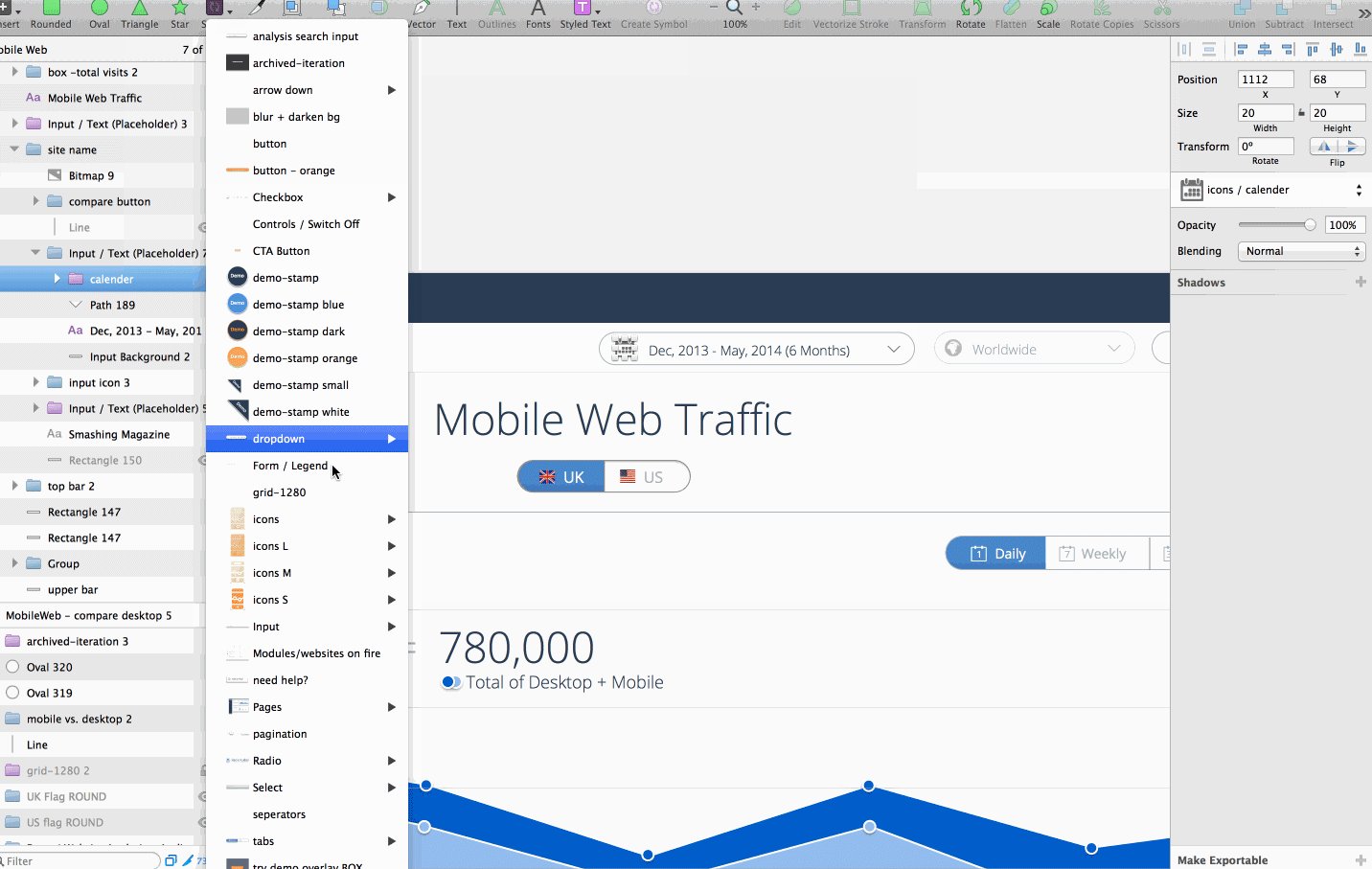
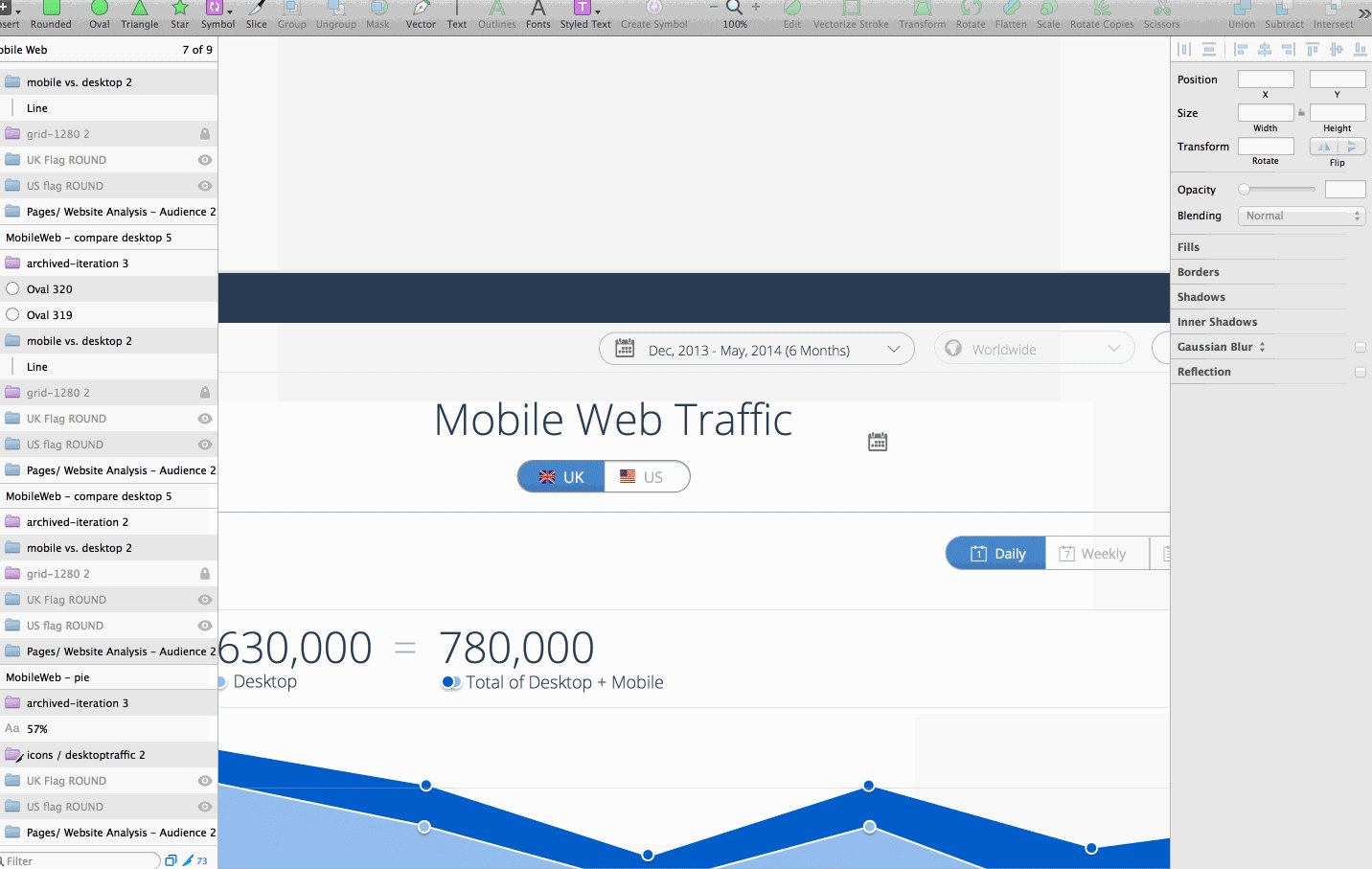
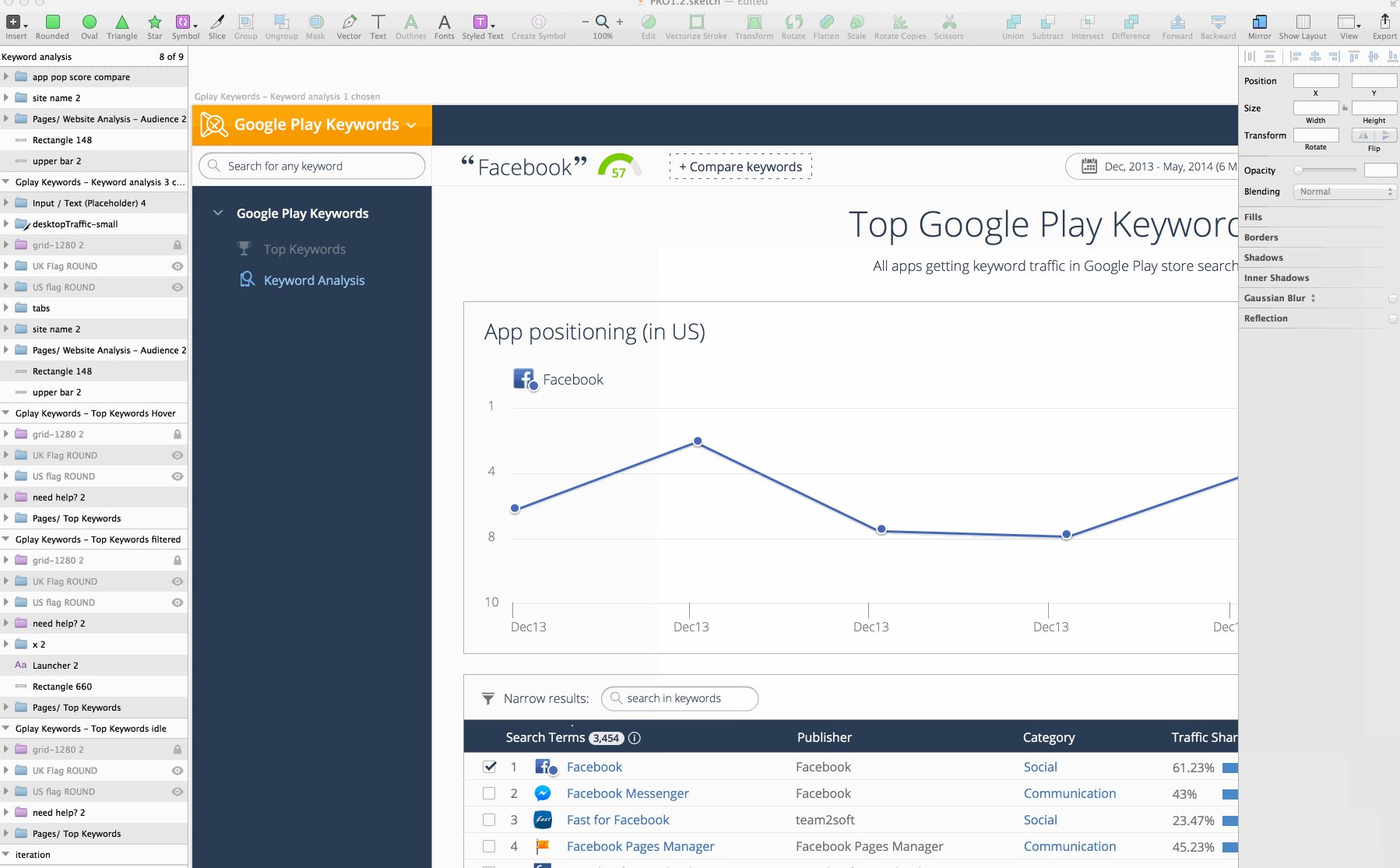
בכל קובץ סקץ' נמצאת ספריה של Symbols (בדומה לפלאש). ניתן ליצור ״סימבולים״ חדשים, ולהשתמש בהם במהלך העיצוב בכל דפי המסמך. אפשר להשתמש ב-Symbols על אייקונים, אלמנטים של UI, ואפילו מסכים שלמים (למשל ליצירת מצבים שונים של מסך מסויים על פני Artboards שונים).
כאשר יוצרים Symbol חדש ניתן לקטלג אותו לתוך תיקיות ע"י הוספת קו נטוי (/) לפני השם שלו. למשל לקרוא לתפריט דרופדאון ״UI elements / Dropdown open״ ולאייקון פרופיל ״icons / profile-icon״ ייצור את התקיות UI Elements ו-Icons בספריית ה-Symbols שלנו.

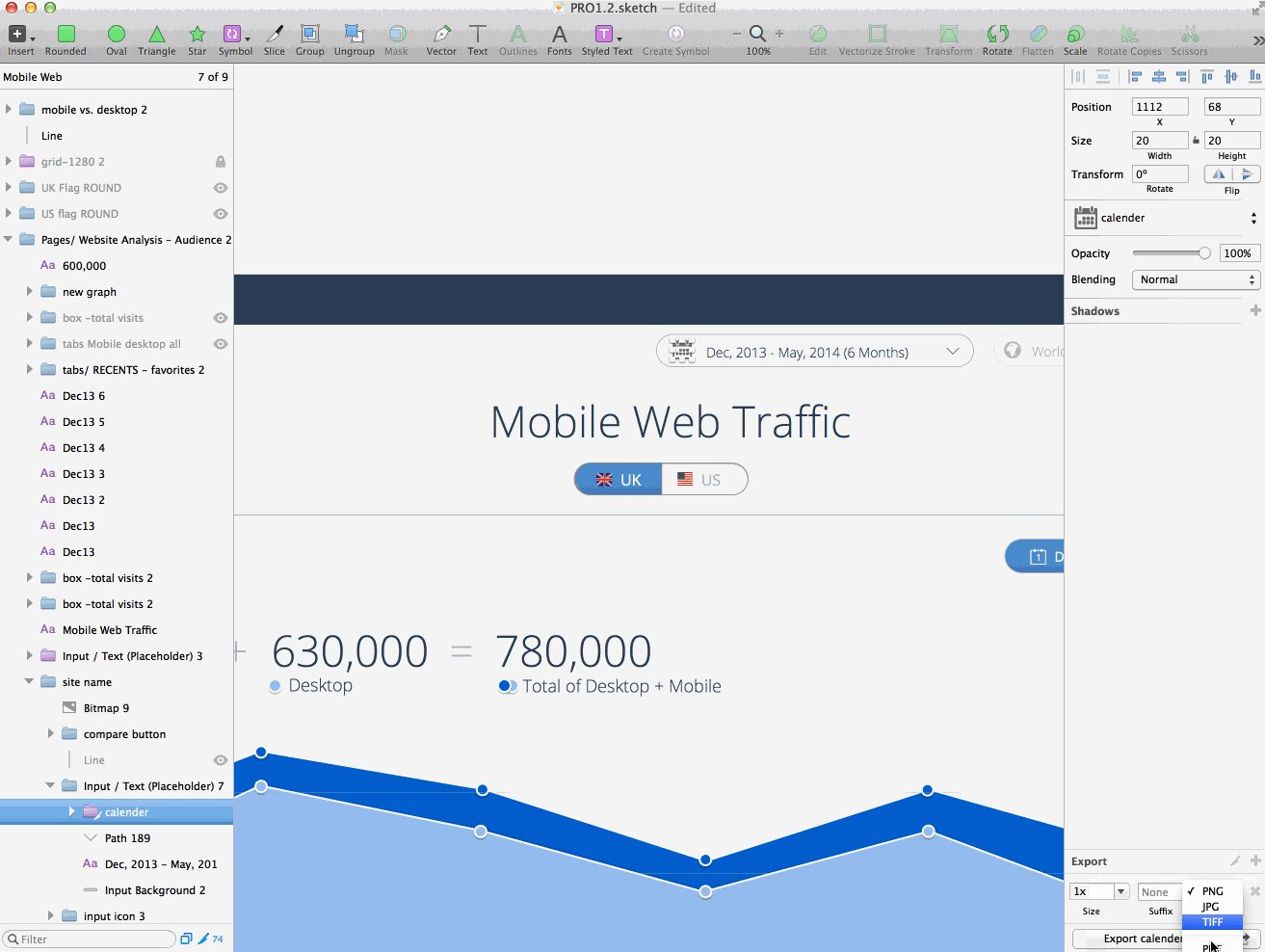
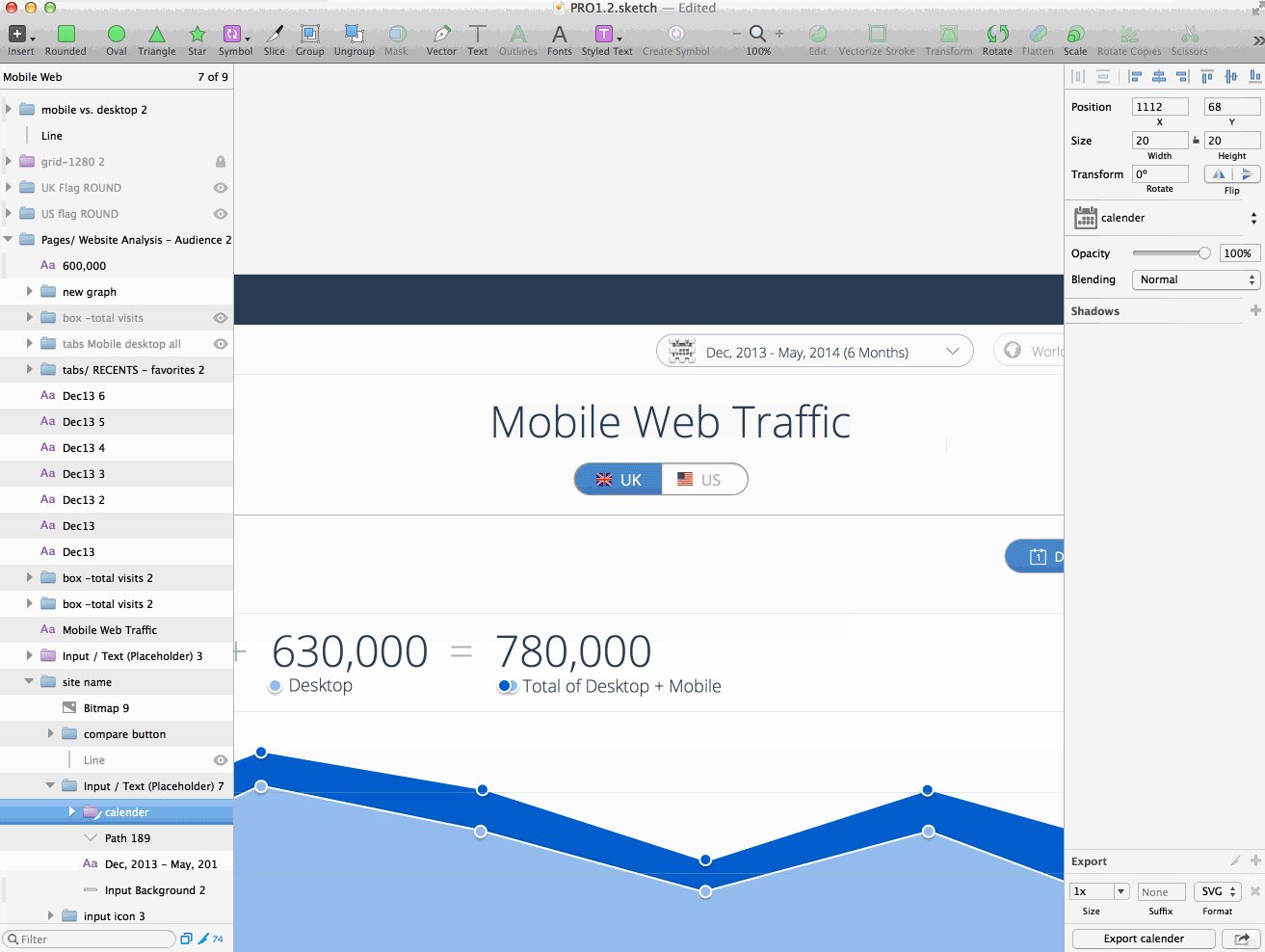
ייצוא חיתוכים בקלות
סקץ' תומך בייצוא לפורמטים כגון JPG, PNG, SVG, PDF, EPS, וגם מייצא לפי הגדרה ל-1x, 2x, 3x (שכבר יתאים לאייפונים החדשים). התמיכה ב SVG מדהימה וניתן לייצא אפילו צורות מורכבות כקובץ SVG לשימוש באתר שלכם. בכל שכבה, קבוצה או עמוד כל שיש לעשות הוא ללחוץ על Make Exportable בצד ימין למטה ולייצא בקלות.
בנוסף, ישנו את כלי ה-Slices שעובד בדומה לפוטושופ, אם ברצונכם לייצא רק אזור מסויים מסביב לצורה.

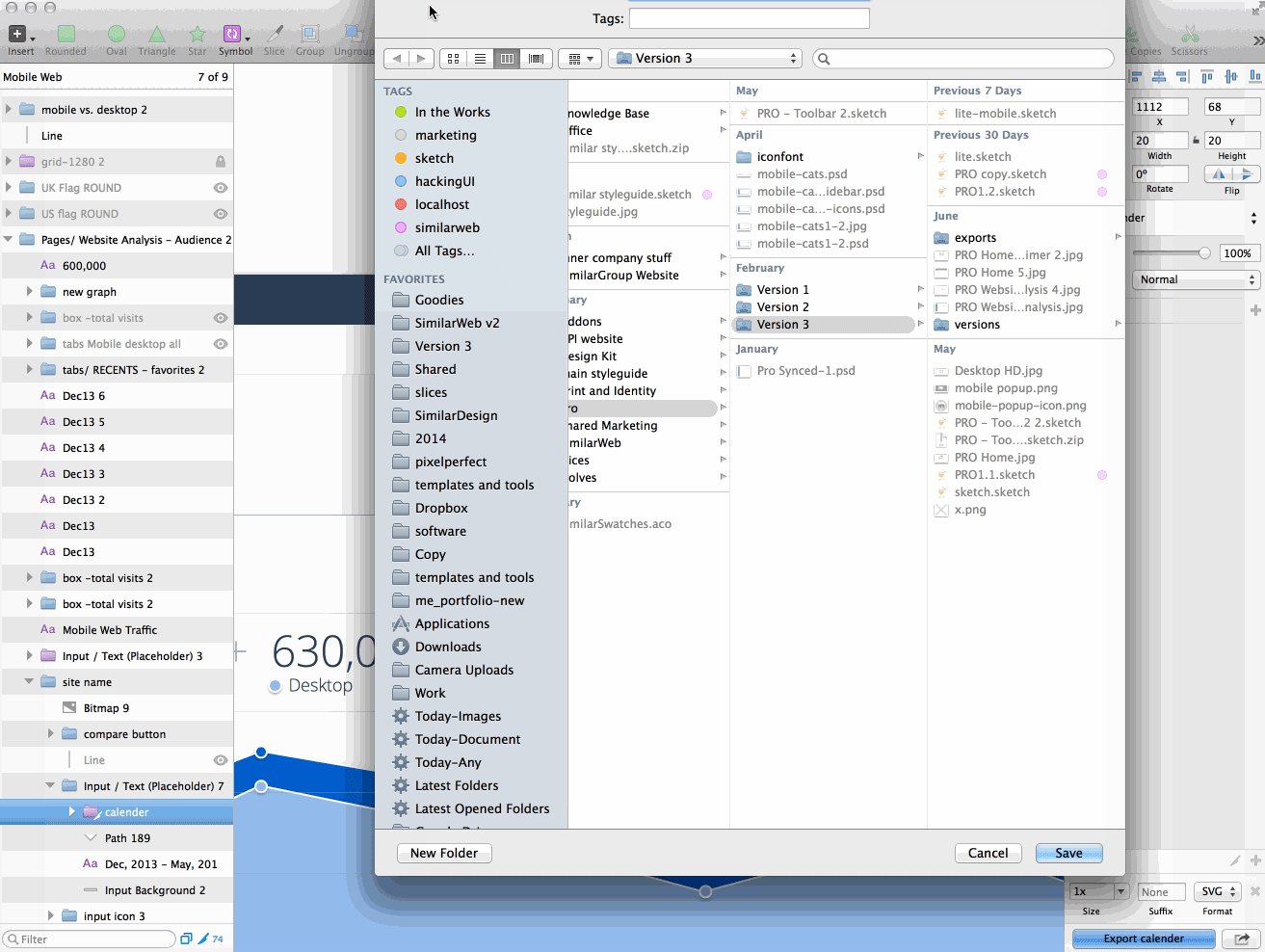
חיסכון בזמן בייצוא מסכים
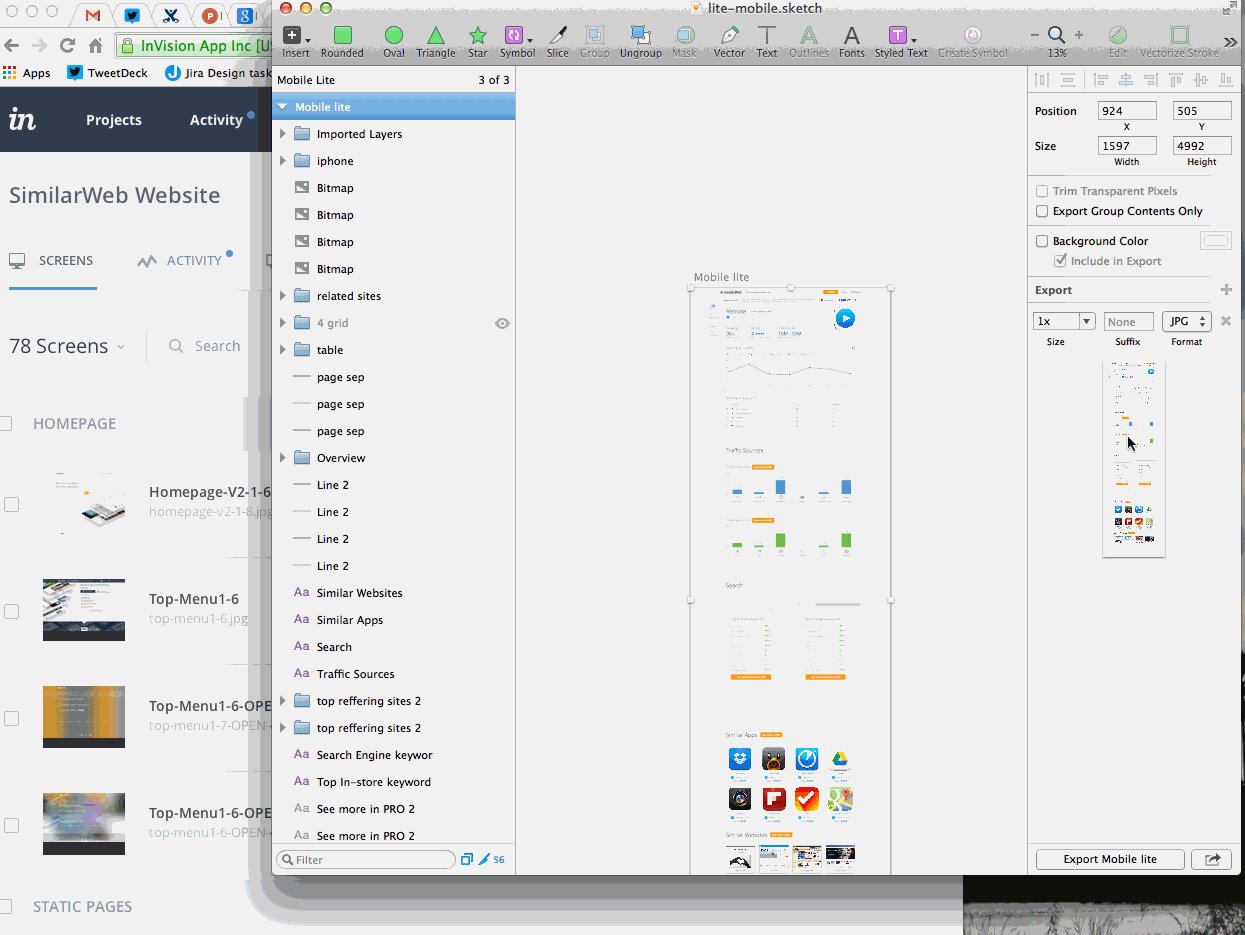
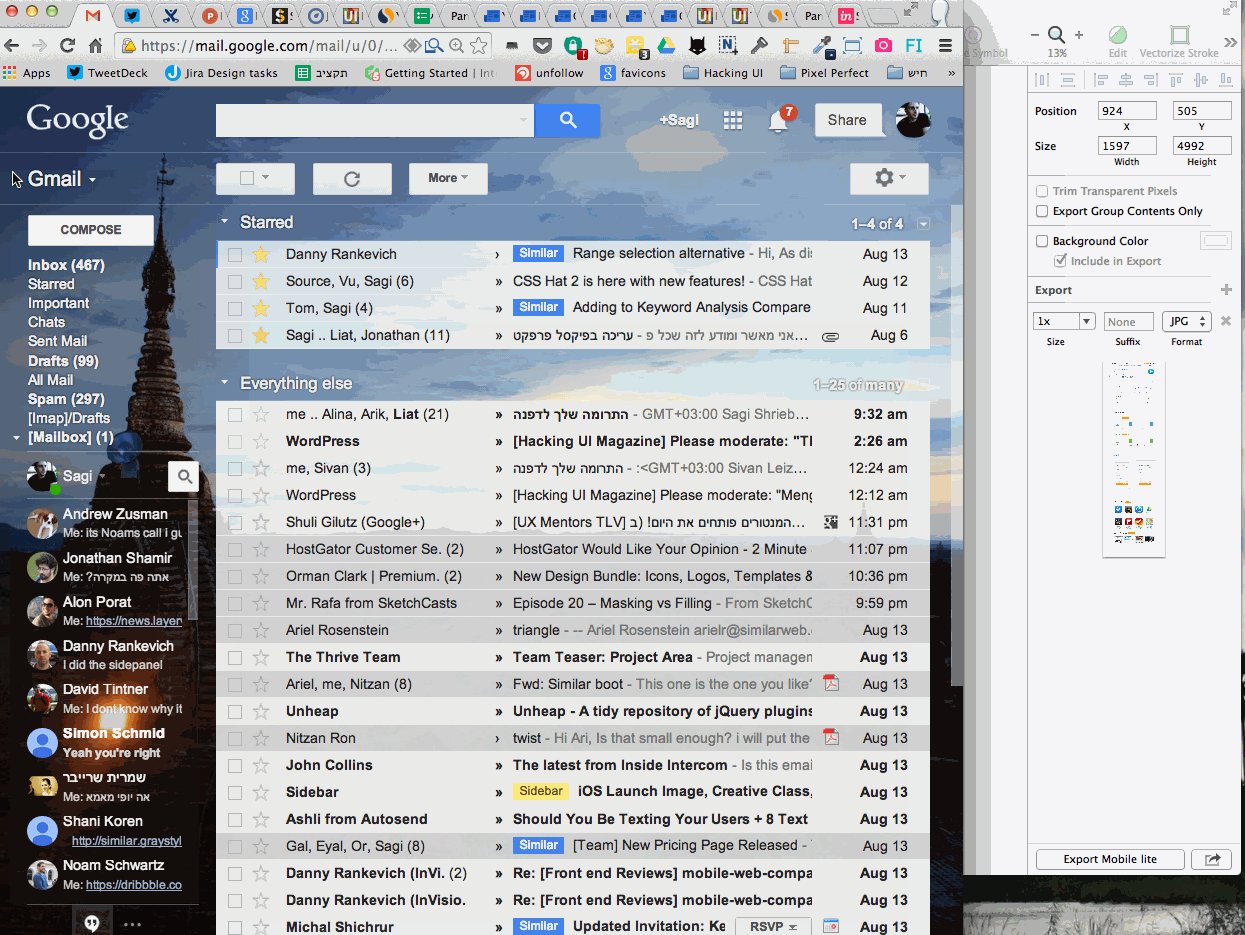
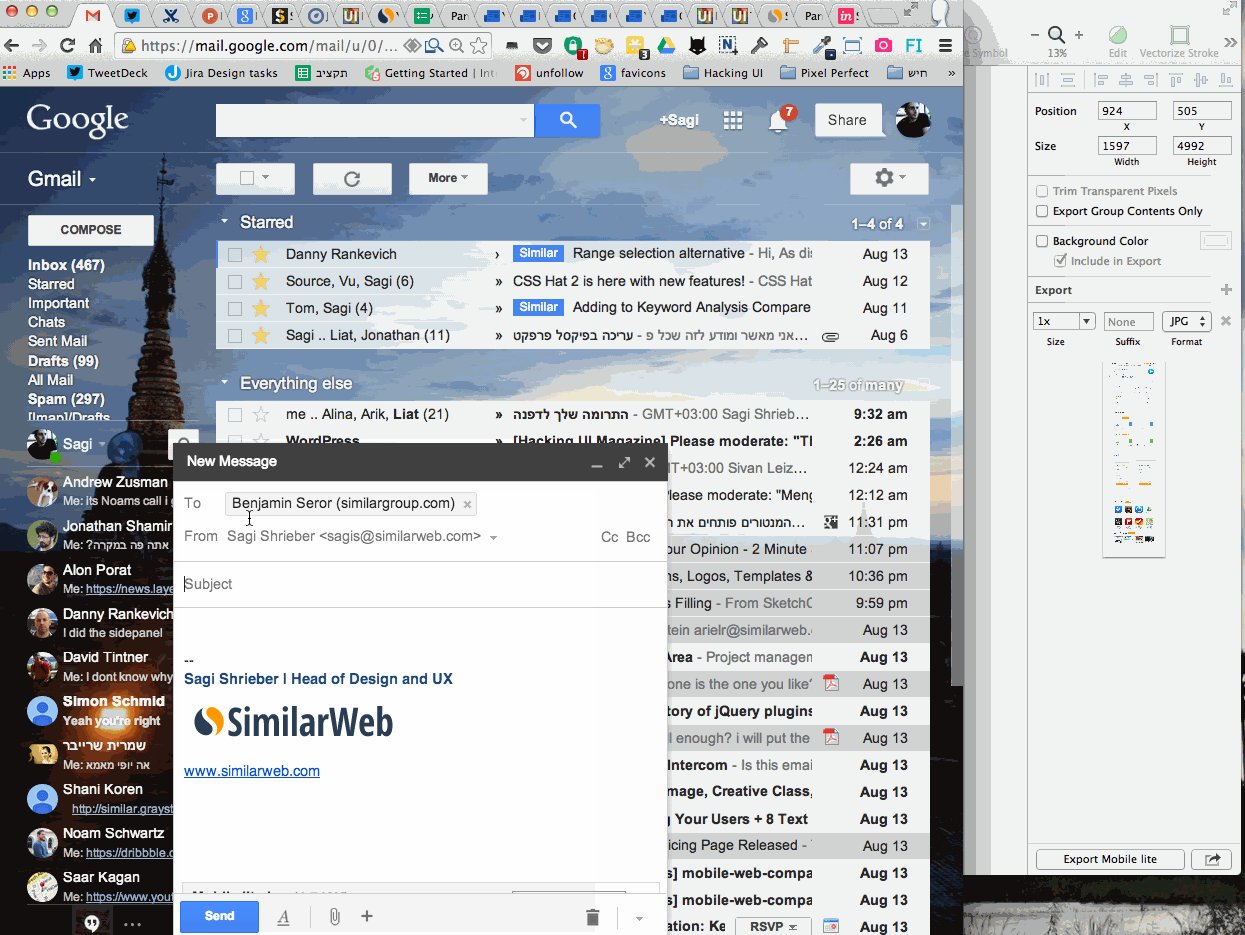
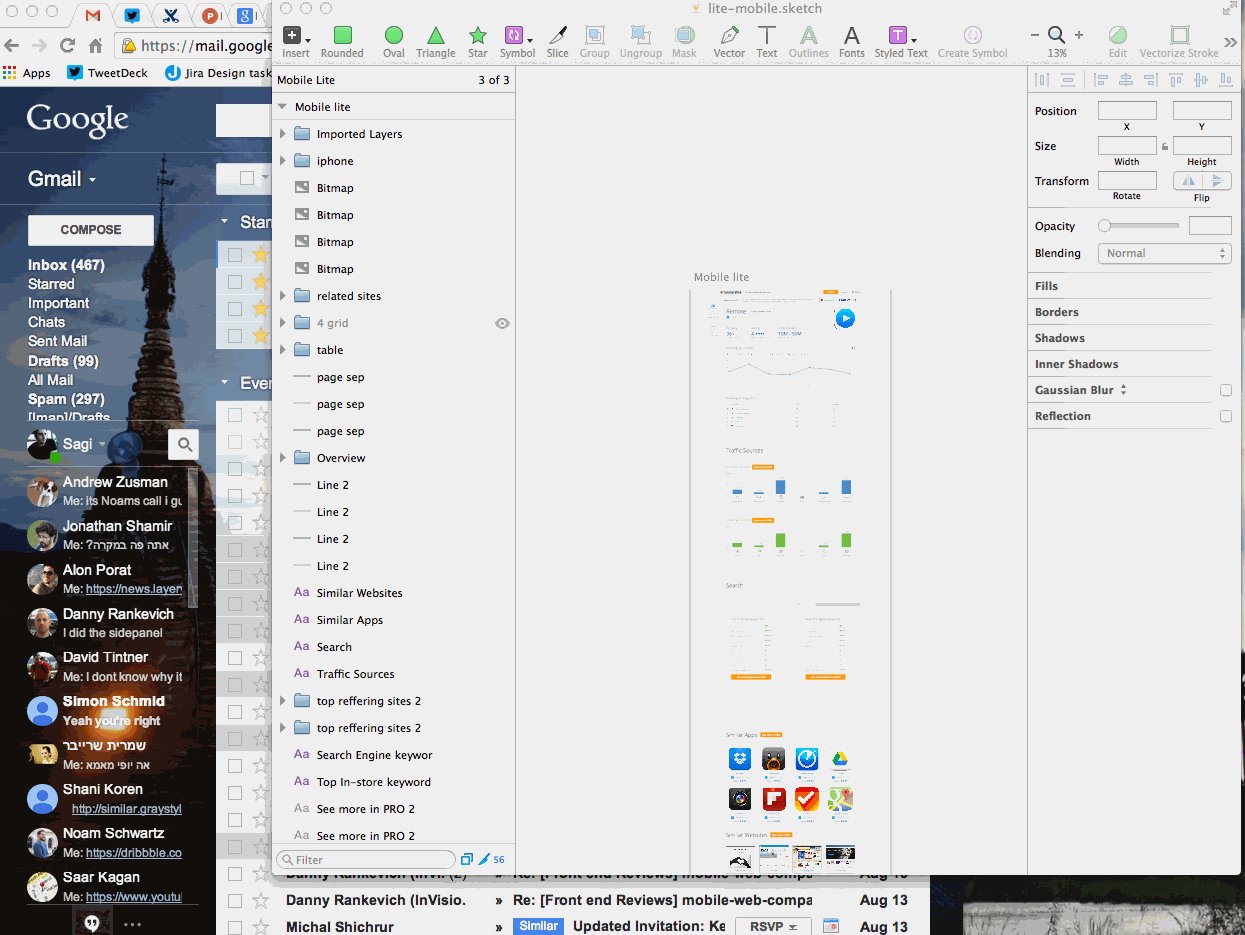
בסקץ' ניתן בקלות לגרור כל אלמנט אשר יוצא ישר מסקץ' לתוך כל תיקיה או לדפדפן (לתוך המייל/Invision וכו') וכך לשתף חומרים בקלות ובמהירות עם לקוחות/קולגות.

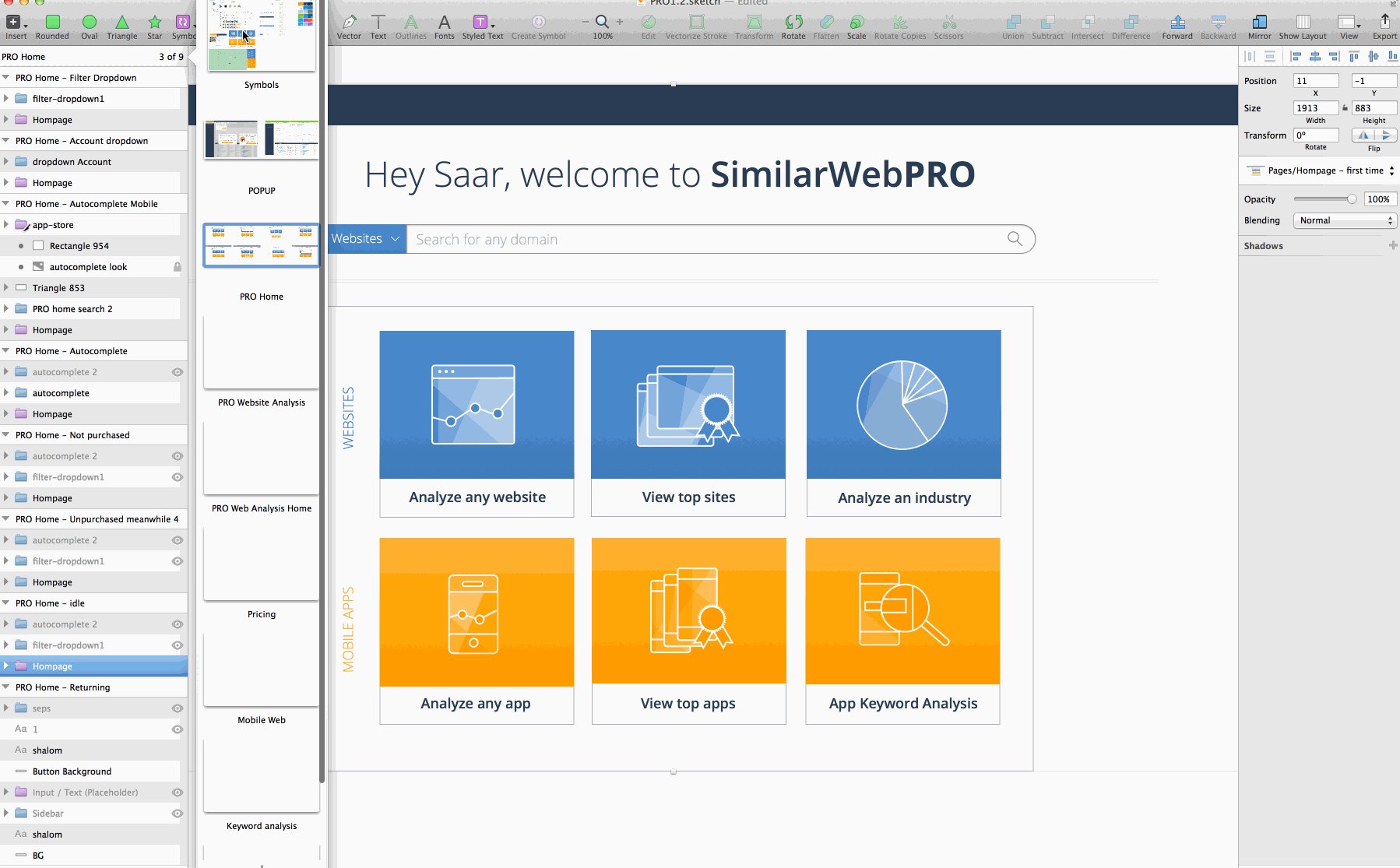
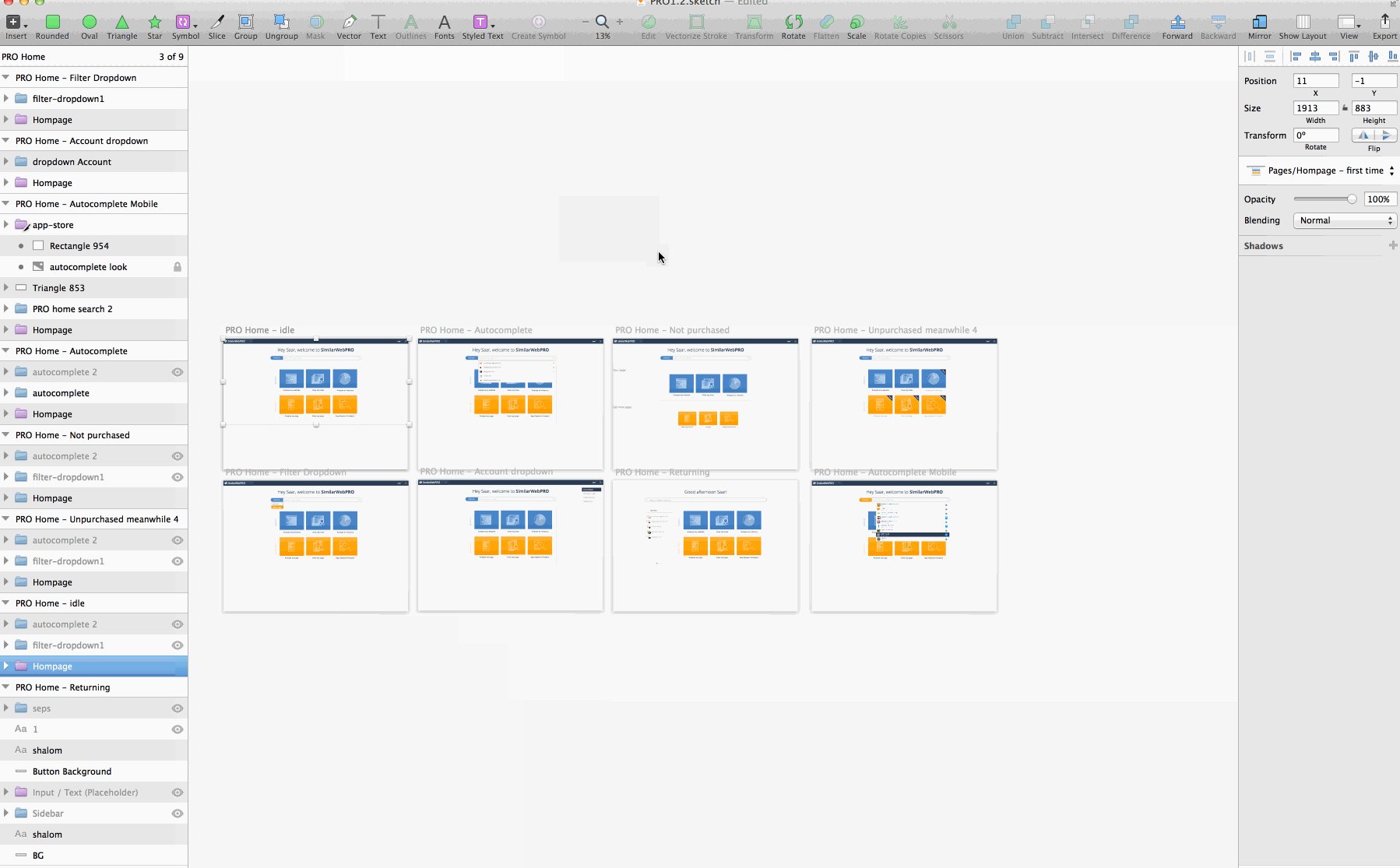
מסכים כ-Pages, מצבים ואיטרציות כ-Artboards
ניתן לעבוד על פרוייקט שלם בקובץ אחד! תמה התלות בקבצי פוטושופ ששוקלים למעלה מ1GB או תריסר קבצים נפרדים לכל מסך של האתר/אפליקציה. קבצי סקץ' הם מאוד קלילים.
בסקץ' ניתן לערוך עמודים בדומה לאינדזיין. פשוט מאוד ליצור עמודים נוספים, ולדפדף ביניהם בעזרת קיצור דרך במקלדת ( חץ למעלה/למטה + fn) או על ידי שימוש בתפריט של העמודים.
אני משתמש בעמודים לכל מסך של האפליקציה שלנו – SimilarWebPro, ומנהל קובץ סקץ' שני של האתר החינמי של החברה – SimilarWeb.com. רק שני קבצים לאפליקציה עצומה בעלת עשרות מסכים ומצבים שונים לכל מסך.
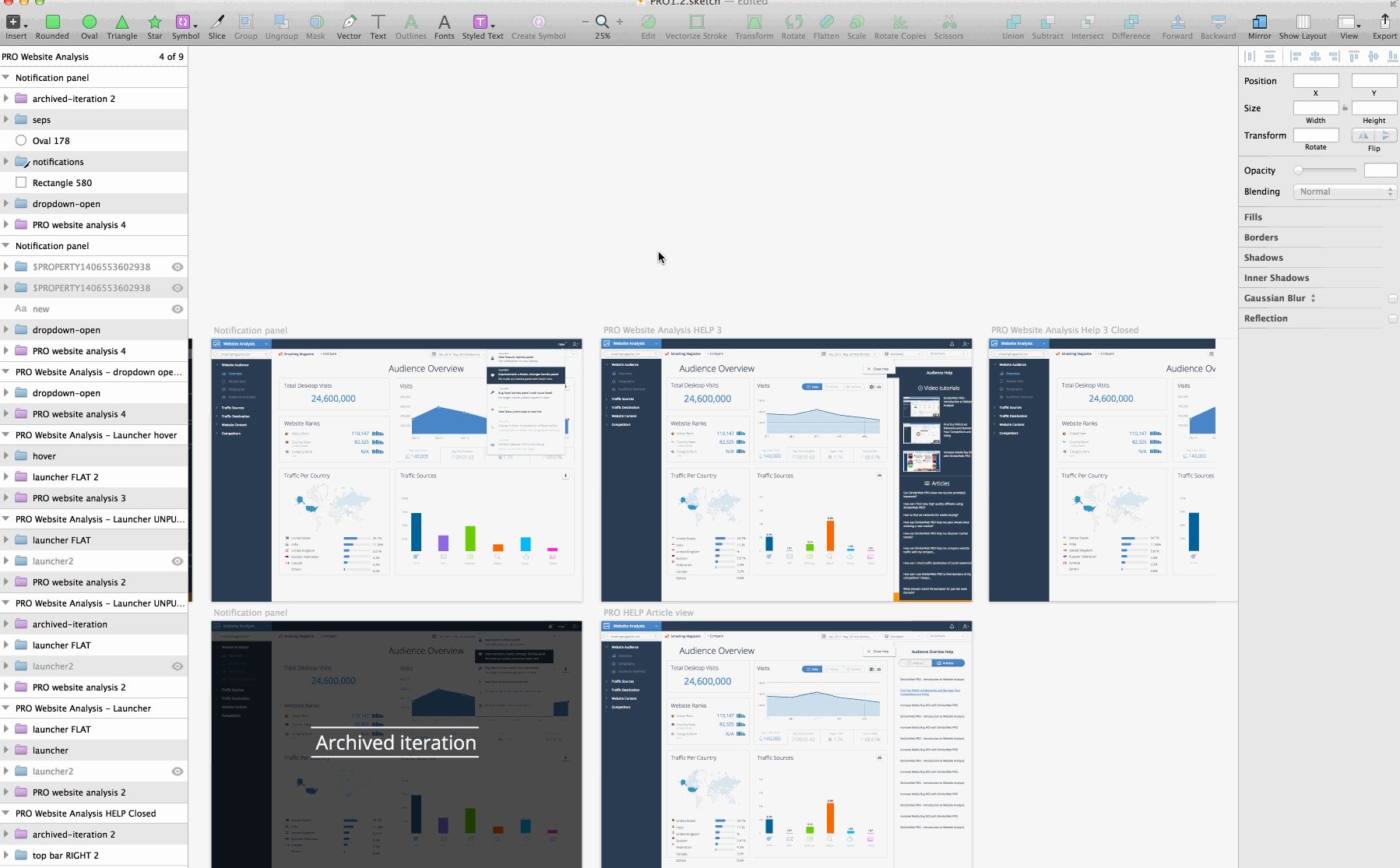
כאשר אני עובד על מסך ורוצה לנסות וריאציה שונה על אלמנט מסוים, אני פשוט משכפל את ה-Artboard וממשיך לעבוד. אם נשארו איטרציות בהן לא יהיה לי שימוש (אבל שאני לא רוצה למחוק) יש לי Symbol מוכן מראש של צבע Overlay עם הכיתוב ״Archived Iteration״ שאני משתמש בו לכסות את ה-Artboard הלא רלונטי.
ניתן להשתמש ב-Artboards של סקץ' כדי להציג מצבים שונים של מסכים (למשל תפריט דרופדאון במצב פתוח). אני עושה זאת ע"י יצירת Symbol מכל עמוד. כך אני יכול לשכפל עמודים למשטחי עבודה שונים ולהציג עליהם מצבים שונים.

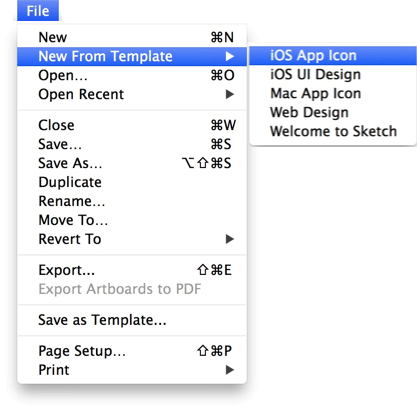
קל להתחיל פרויקט חדש וליצור ויירפריימס עם טמפלטים מוכנים מראש ומובנים בתוכנה
אפשר ישר להתחיל לעצב אפליקציית אייפון בעזרת טמפלט מוכן של אלמנטים של UI שהכינו Teehan & Lax , או פשוט תפתחו טמפלט רספונסיבי מוכן שמגיע עם משטחי עבודה ואלמנטים מוכנים. הטמפלטים בתכנה הם בסטנדרטים של השוק ומתעדכנים מדי פעם (בקרוב בטח ייצא עדכון עם טמפלט לעיצוב אפליקציות ל-iPhone6).

עוד סיבות למחשבה
סקץ' נכנסת יותר ויותר למיינסטרים בעולם
ככל שהפופולריות גודלת כך גם מופיעים עוד מקורות למידה, דיונים טכניים, תוספים יעילים ומשאבים. הקהילה של סקצ׳ היא איכותית ותומכת ומתחילים להתקיים יותר ויותר מפגשי סקצ׳ מקצועיים ברחבי העולם (אני טס לאחד בפריז בסוף החודש הזה).
חברה שמקשיבה למשתמשים שלה ומוציאה עדכונים במהירות
שלא כמו אדובי, הצוות ב-Bohemian Coding מקשיבים למשתמשים ומגיבים מהר.הם עובדים בזריזות ומשחררים גרסאות חדשות לאפליקציה מהר יותר ממה שמסוגלים באדובי.
לסקץ' יש כמה ערוצי תמיכה. אחד הוא בטוויטר, השני הוא בעמוד הפייסבוק והשלישי הוא דרך אימייל mail[at]bohemiancoding.com
תוספים
נראה שקל מאוד לכתוב תוספים לסקץ', המעשירים את חוויית ויעילות השימוש בה. היא מבוססת על JSTalk שהיא שפה המבוססת JavaScript עם גישור לספריות Cocoa של אפל.
קיימים תוספים רבים ליצירת תוכן עם תמונות של משתמשים, כדי ליצור מדידות וסטייל-גיידים, לשינוי שמות של שכבות בבת אחת ועוד ועוד (אכתוב על התוספים האהובים עלי בפוסט נפרד).
דרך אגב, אם אתם מעצבים למובייל ישנם תוספים לסנכרון עיצובים עם מכשיר המובייל שלכם ולאינטגרציה עם framework.js.
"אבל.. אבל…” בלי אבל!
סקץ' לא תומכת בקבצי PSD
זה מחיר המעבר אבל (וזה "אבל" פאקינג רציני):
1. ישנם טכניקות ליצירת עיצובים מתוך קבצי HTML קיימים, כך שאם אתם עובדים על אפליקציית ווב או אתר שכבר קיים וצריך לעצב לו עוד עמודים או לעצב מחדש את המסכים הקיימים – אפשר פשוט לגרור צילומי מסך מאפליקציית מק שנקראת Paparazzi לתוך סקצ׳ וזה עובר בצורה וקטורית לחלוטין.
2. סקץ' תעבוד עם כל העתק/הדבק מאילוסטרייטור כך שכל יצירה מדהימה ו-ווקטורית שבניתם בפוטושופ ניתנת להעתקה/הדבקה לאילוסטרייטור ומשם שוב פעם לסקץ'. אפשר להשתמש גם בסקריפט לייצוא SVG מתוך פוטושופ.
3. זו הזדמנות לבנות מחדש את העיצובים שלכם – תהליך שיגרום לכם לחשוב מחדש על העיצוב שלכם ואולי תגיעו לתובנות בתהליך שכזה.
"אבל המפתחים שאני עובד איתם עובדים רק עם פוטושופ"
זה אכן כאב, אבל סקץ' תהיה קלילה ללימוד למפתחים והיא זולה מאוד (שלא כמו מוצרי אדובי). בנוסף, שלחו להם את זה ותראו אותם מתאהבים בסקץ' ועושים הכל כדי ללמוד אותה. אני, למעשה, יוצר את כל החיתוכים בעצמי. זו פעולה קלילה בסקץ'. בנוסף, בסוף החודש (ספטמבר 2014) אמורה לצאת גרסה חדשה של Avocode שתומכת בסקצ׳ וזה יאפשר לכל מתכנת עם או בלי סקצ׳, עם PC או מק – לקרוא קבצי סקצ׳ ולהיות יכול לייצא מתוכה.
"אבל שמעתי שהיא עדיין מלאת באגים"
כן, סקץ' עדיין לא מושלמת. היא עוד יחסית חדשה. היא קורסת מדי פעם אך אף פעם לא מאבדים המון שלבים בגלל שיש בה שמירה אוטומטית. הצוות ב-Bohemian Coding עושה עבודה נהדרת בתיקון באגים ושחרור גרסאות חדשות על בסיס קבוע. תנו לי את הבאגים והקריסות של סקץ' כל יום על פני חוסר הפרודוקטיביות שהיה לי עם פוטושופ (שגם קרס לי מדי פעם אגב).
מילים אחרונות
סקץ' לדעתי היא שילוב של כל מה שעובד באינדזיין, אילוסטרייטור ופוטושופ.
אם יש דבר אחד שאני יכול להמליץ עליו הוא פשוט לעשות את המעבר. הצטרפו לקהילת המשתמשים המתרחבת והאיכותית של סקץ', זה לא קשה כמו שזה נשמע – ואפילו מתגמל ממש.